
- Drag the Layout element from the Main Toolbar onto your website
- Select the desired layout composition
- Select one of the following layouts from the Right Toolbar under Layout:
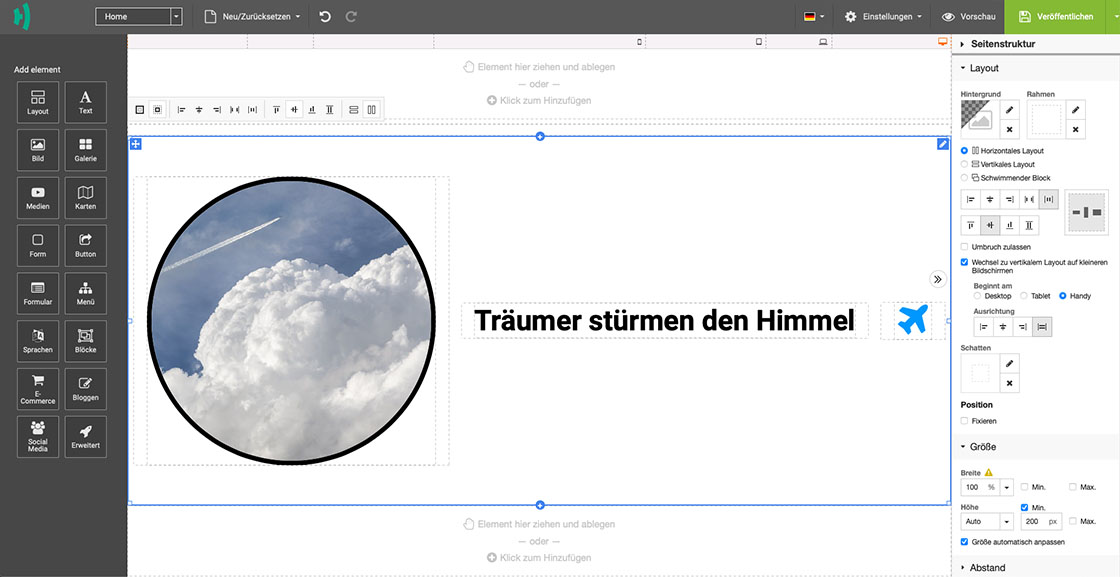
- Horizontal layout:
- The element alignment is horizontal.

- Horizontal layout:
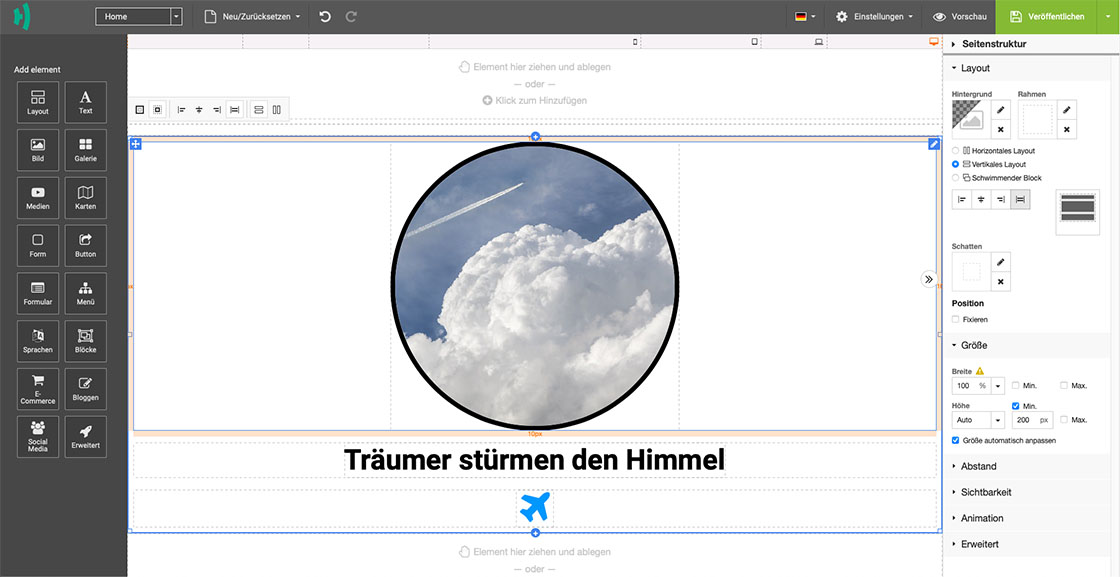
- Vertical layout:
- The element alignment is vertical.

- Vertical layout:
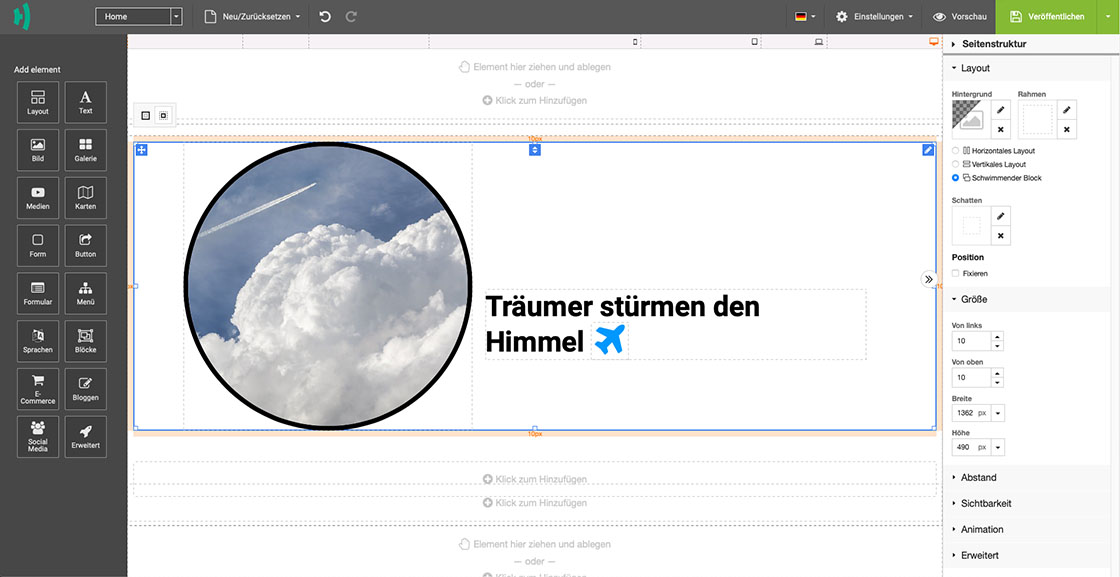
- Floating block:
- The element alignment has no fixed structure and can be positioned freely.
Note: No additional layouts should be added to the floating block.

- The element alignment has no fixed structure and can be positioned freely.
Align Element
You can determine the alignment of your element within a layout segment. If you click on an element within a layout segment (e.g. image or text), a context toolbar appears that lets you specify whether the element is centered, left-aligned, etc.

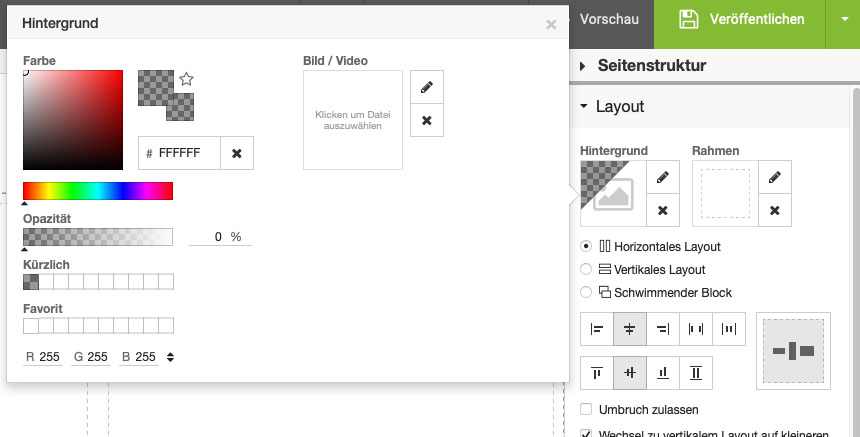
Insert Background

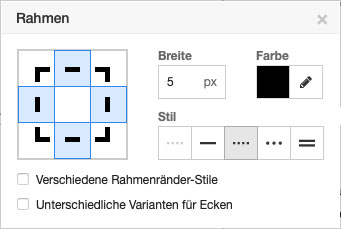
Adding a Border

Define Size
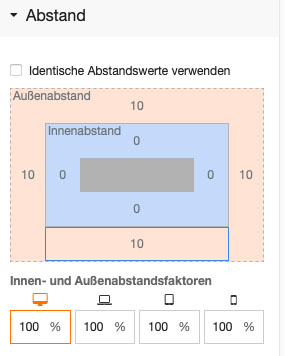
Define Spacing

Define Visibility
Add animation
Here you can add an animation to a layout segment (or the entire layout element).

 Choose country
Choose country
